2020-02-11 00:59:13 +02:00
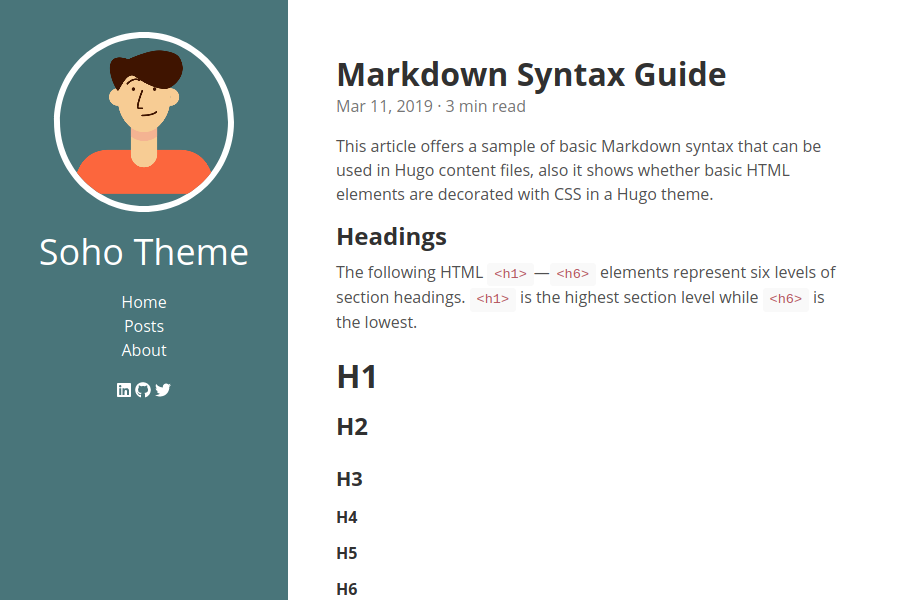
# Soho
2014-04-27 01:25:13 +03:00
2020-10-17 16:04:40 +03:00
Soho is a minimalist two-column [hugo ](https://gohugo.io ) theme based on [Hyde ](https://github.com/spf13/hyde ) inspired by the success of [Flex ](https://github.com/alexandrevicenzi/Flex ).
2014-04-27 01:25:13 +03:00
2020-02-11 00:59:13 +02:00

2020-02-10 20:43:53 +02:00
2020-02-10 22:30:40 +02:00
## Features
- Mobile First
- Responsive
- Semantic
2020-10-17 16:04:40 +03:00
- SEO best practices
- Open Graph
- Schema.org (Microdata and JSON-LD)
- Twitter Card
2020-05-26 00:05:19 +03:00
- Pagination
2020-02-10 22:30:40 +02:00
- Customizable
2020-05-26 00:05:19 +03:00
- Support all [Hugo Internals ](https://gohugo.io/templates/internal/ )
2020-02-10 22:30:40 +02:00
## Integrations
- [Disqus ](https://disqus.com/ )
- [Google Analytics ](https://www.google.com/analytics/web/ )
2016-07-26 15:27:07 +03:00
## Installation
2020-02-11 00:59:13 +02:00
To install Soho as your default theme, first install this repository in the `themes/` directory:
2016-07-26 15:27:07 +03:00
$ cd themes/
2020-10-17 16:04:40 +03:00
$ git submodule add https://github.com/alexandrevicenzi/soho.git
2016-07-26 15:27:07 +03:00
2020-02-11 00:59:13 +02:00
Second, specify `soho` as your default theme in the `config.toml` file. Just add the line
2016-07-26 15:27:07 +03:00
2020-02-11 00:59:13 +02:00
theme = "soho"
2016-07-26 15:27:07 +03:00
at the top of the file.
2020-02-10 20:38:11 +02:00
## Configuration
2016-07-26 15:27:07 +03:00
2019-08-30 21:57:59 +03:00
```toml
2020-02-10 20:38:11 +02:00
baseURL = "https://example.com"
2020-02-11 00:59:13 +02:00
title = "Soho"
2020-02-10 20:38:11 +02:00
languageCode = "en"
enableInlineShortcodes = true
2014-04-27 01:25:13 +03:00
2020-02-10 20:38:11 +02:00
summarylength = 10
enableEmoji = true
2019-08-30 21:58:38 +03:00
[params]
2020-02-10 22:30:40 +02:00
author = "Author Name"
2020-02-10 20:38:11 +02:00
description = "My Blog"
## Set one of:
2020-02-11 00:59:13 +02:00
# gravatar = "soho@example.com"
2020-02-10 20:38:11 +02:00
profilePicture = "images/profile.png"
copyright = "Author Name"
license = "CC BY-SA 4.0"
licenseURL = "https://creativecommons.org/licenses/by-sa/4.0"
## Set custom theme color.
# themeColor = "#fc2803"
## Set custom CSS and/or JS to override site defaults.
customCss = ["css/blog.css"]
customJs = ["js/blog.js"]
## Set as many as you want.
[[params.socialIcons]]
icon = "fa-linkedin"
title = "Linkedin"
url = "#"
[[params.socialIcons]]
icon = "fa-github"
title = "GitHub"
url = "#"
[[params.socialIcons]]
icon = "fa-twitter"
title = "Twitter"
url = "#"
[menu]
[[menu.main]]
name = "Posts"
weight = 100
identifier = "posts"
url = "/posts/"
[[menu.main]]
name = "About"
identifier = "about"
weight = 300
url = "/about/"
2020-05-26 00:05:19 +03:00
[taxonomies]
category = "categories"
series = "series"
tag = "tags"
2020-02-10 20:38:11 +02:00
[markup]
[markup.highlight]
codeFences = true
guessSyntax = false
hl_Lines = ""
lineNoStart = 1
lineNos = false
lineNumbersInTable = true
noClasses = true # if false, you need to provide you own custom CSS
style = "monokai"
tabWidth = 4
2019-08-30 21:58:38 +03:00
```
2014-04-27 01:25:13 +03:00
## License
2020-02-10 20:38:11 +02:00
MIT