|
|
||
|---|---|---|
| .github | ||
| archetypes | ||
| exampleSite | ||
| images | ||
| layouts | ||
| static | ||
| .gitignore | ||
| Dockerfile | ||
| LICENSE.md | ||
| README.md | ||
| docker-compose.yml | ||
| go.mod | ||
| theme.toml | ||
README.md
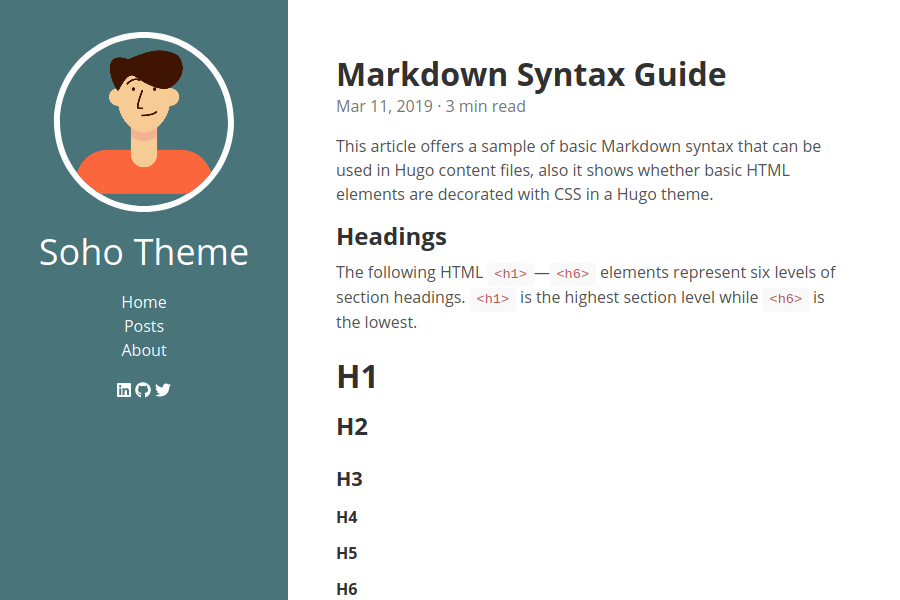
Soho
Soho is a minimalist two-column hugo theme based on Hyde and inspired by the success of Flex.
Features
- Mobile First
- Responsive
- Semantic
- SEO Best Practices
- Open Graph
- Rich Snippets (JSON-LD)
- Customizable
Integrations
Installation
To install Soho as your default theme, first install this repository in the themes/ directory:
$ cd themes/
$ git clone https://github.com/alexandrevicenzi/soho.git
Second, specify soho as your default theme in the config.toml file. Just add the line
theme = "soho"
at the top of the file.
Configuration
baseURL = "https://example.com"
title = "Soho"
languageCode = "en"
enableInlineShortcodes = true
summarylength = 10
enableEmoji = true
[params]
author = "Author Name"
description = "My Blog"
## Set one of:
# gravatar = "soho@example.com"
profilePicture = "images/profile.png"
copyright = "Author Name"
license = "CC BY-SA 4.0"
licenseURL = "https://creativecommons.org/licenses/by-sa/4.0"
## Set custom theme color.
# themeColor = "#fc2803"
## Set custom CSS and/or JS to override site defaults.
customCss = ["css/blog.css"]
customJs = ["js/blog.js"]
## Set as many as you want.
[[params.socialIcons]]
icon = "fa-linkedin"
title = "Linkedin"
url = "#"
[[params.socialIcons]]
icon = "fa-github"
title = "GitHub"
url = "#"
[[params.socialIcons]]
icon = "fa-twitter"
title = "Twitter"
url = "#"
[menu]
[[menu.main]]
name = "Posts"
weight = 100
identifier = "posts"
url = "/posts/"
[[menu.main]]
name = "About"
identifier = "about"
weight = 300
url = "/about/"
[markup]
[markup.highlight]
codeFences = true
guessSyntax = false
hl_Lines = ""
lineNoStart = 1
lineNos = false
lineNumbersInTable = true
noClasses = true # if false, you need to provide you own custom CSS
style = "monokai"
tabWidth = 4
License
MIT